
【ブログ作成】を進めるにあたり、わからないことだらけで…‼︎
何が正しくて。
何が間違ってるか!?
成果を求めて不安になることもあるかと思います。
そんな時、ググってみると…
答えをくれるブロガーさんの記事がたくさんあって、またどの情報が自分に合うのか分からなくて迷子になることもあります。

ステキなブロガーさんの記事は本当にたくさんあるけれど、私の場合どれが自分に合うのかたくさんの人の意見を聞いて、情報が溢れてしまいました。
迷子にならないように、WordPressでCocoonのテーマを利用されてるなら必要なことを記録しておきたいと思ってます。
今回は、【ブログ作成】において最も大切にしたいSEO対策についておすすめの設定をご紹介していきます。是非検索上位目指して進めていきましょう。
ぜひ迷子になりやすいわたしのような方に、お役に立てると嬉しいです。
【ブログ作成】CocoonのSEO対策おすすめ設定必要なこと
CocoonのSEO対策おすすめ設定
☞必要なこと3つ✔️(チェック)していきましょう。
【1】✔️Cocoon記事投稿時「SEO」欄2箇所の入力
.「SEOタイトル(32文字)」
.「メタディスクリプション(120文字)」
【2】✔️「Cocoon設定」の「高速化」設定を利用する
.「高速化」設定の内容確認
【3】✔️画像の圧縮機能を利用し、代替テキストの設定を行う
.プラグインの利用
.画像登録時に代替テキストの設定
この3つのチェックリストをいっしょにひとつずつ確認していきましょうね!
✔️ Cocoon記事投稿時「SEO」欄2箇所の入力
Cocoonのテーマは、無料テーマなのにSEO対策の実力はとても優秀です。
特に余計なプラグインを入れなくても、きちんと備わっていて、とても分かりやすく解説してくださっているので、上手に利用していきたいです。

記事作成の画面の下の層にある、Cocoon記事投稿時「SEO」欄2箇所の入力を行っていきます。
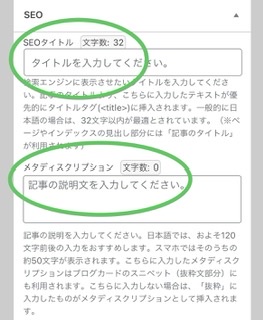
✔️Cocoon記事投稿時「SEO」欄2箇所の入力
① 「SEOタイトル」
②「メタディスクリプション」
ここに入力した文が検索した際に表示されるタイトルと説明欄になります!
① 「SEOタイトル」
「SEOタイトル」は、検索したときに表示されてくるタイトルです。
Cocoonの説明欄にもありますが、表示される文字数は決まっています。
*パソコン・・・ 32文字
*モバイル・・・ 35文字
この文字数を目指して「SEOタイトル」を設定していきましょう!
「SEOタイトル」の設定ポイントは、必ずその記事のキーワードを含めたタイトルを設定すること。
検索でHitして貰えるように、必ずキーワードを使用してくださいね。

わたしも初心者の頃、教えていただいてた先輩に何度もキーワードを使用したタイトルの作成方法をアドバイスいただきました。とっても重要なポイントです。
②「メタディスクリプション」
「メタディスクリプション」は、検索したときに先ほどの「SEOタイトル」が表示され、そのタイトルより更に下に表示されている説明文のことです。
こちらもCocoonの説明欄にもありますが、表示される文字数は決まっています。
*パソコン・モバイルともに・・・ 120文字
この文字数を目指して「メタディスクリプション」を設定していきましょう!
「メタディスクリプション」の設定ポイントも、必ずその記事のキーワードを含めたメタディスクリプションを設定すること。
検索でHitして貰えるように、必ずキーワードを使用してくださいね。
Cocoon「SEO」設定にはまだ他に設定欄残っているけれど
「SEOタイトル」の設定と、「メタディスクリプション」の設定が終わり、その下の欄には「メタキーワード」とあります。
こちらは以前はとても重要で、もしかしたら他のブログ記事の中には、「メタキーワードを絶対に入力した方が良い!」とおすすめされているところもあるかもしれません。
ですが、現在はキーワードの自動識別が可能になっているので、「メタキーワード」は入力しなくて大丈夫です!!
ですので、以上で✔️ Cocoon記事投稿時「SEO」欄2箇所の入力は無事完了です。
✔️「Cocoon設定」の「高速化」設定
Cocoonのテーマは、無料テーマなのに「Cocoon設定」の「高速化」設定の実力もとても優秀です。
特に余計なプラグインを入れなくても、きちんと備わっていて、とても分かりやすく解説してくださっているので、上手に利用していきたいです。
早速「Cocoon設定」の「高速化」をクリックし設定内容の確認を行っていきましょう!
「Cocoon設定」「高速化」設定の内容ポイント4つ
☑️ブラウザキャッシュ・‥ブラウザキャッシュの有効化
☑️縮小化・・・HTML縮小化、CSS縮小化、JavaScript縮小化
☑️LazyLoad設定・・・遅延読み込み
☑️事前読み込み設定
①ブラウザキャッシュ
Cocoonの説明欄にもありますが、「ブラウザキャッシュ」の設定をすることで、次回からサーバーではなくローカルのリソースファイルが読み込まれることになるので高速化が図れます。
「ブラウザキャッシュ」
☑ ブラウザキャッシュの有効化
を基本チェックしておきましょう!
ただし、サーバードメインによっては、Cocoonが推奨ではないので、「ブラウザキャッシュ」を有効化しているとエラーが出ることがあります。エラーが生じた場合は、様子を見て「ブラウザキャッシュの有効化」のチェックを外してくださいね!

わたしは、今のところエラーはみられてないので、有効化しています。
②「縮小化」
「縮小化」・・Cocoonの説明欄にもありますが、HTML,CSS,JavaScriptの縮小化を行うことにより、転送サイズを減らし高速化を図ります。AMPページも縮小化されます。
つまり、余分な余白や改行を自動で削除し、表示スピードに還元高速化してくれます。
縮小化したい項目
☑ 「HTML縮小化」
☑ 「CSS縮小化」
☑ 「JavaScript縮小化」
これらの「縮小化」は全てチェックしておきましょう!
③「LazyLoad設定」
つまり、画像を遅延読み込みし、表示の速度をあげてくれる設定をします。
「Lazy Load設定」
☑ 遅延読み込み「Lazy Loadを有効にする」
☑ Googleフォント Googleフォントの非同期読み込みを有効にする
☑ WEBフォント(β版)アイコンフォントの非同期読み込みを有効にする
これらは全てチェックしていきましょう!!
④事前読み込み設定
こちらでは、画像やスクリプトなどのリソースの事前読み込み設定を行います。
ですが、もうすでに既存のものが入力されているのでこのままで大丈夫です!
事前読み込み設定
事前読み込み項目内は、Cocoonの説明欄にもあるようにデフォルトのままで大丈夫です。
以上で、
✔️「Cocoon設定」の「高速化」設定を利用する設定は確認完了です。
ほぼ全ての☑ 項目を設定し、様子を見てブラウザのキャッシュ有効化設定を変更していきましょう。
✔️画像の圧縮機能を利用し、代替テキストの設定
①画像の圧縮機能を利用
画像の容量が大きいと、サーバーにとても負担がかかり、ページの表示がとても遅くなります。
ブログサイトのページを開いてみて、「あれ?なかなかすすまないな・・・」と思ったら、もうすでに画像の容量が重くなり始めているという可能性があるので、早めに対処していきたいですね。
Cocoonテーマは、テーマ自体には画像を自動で圧縮してくれる機能はありません。
なので、プラグイン「EWWW Image Optimizer」こちらが活躍します!
「EWWW Image Optimizer」プラグインの使用目的
重たい画像などを画像劣化することなく最適化し、サイトの表示速度を改善するため
(不要なデータである位置情報も自動削除してくれる)
もうすでに登録してある画像も圧縮してくれる機能もあるので、ぜひ入れておきたいプラグインです。
※注意)後から圧縮かけた場合に、まれにパソコンの画像が消えて表示されないという現象が起こることもあります。そのため、まずはバックアップの作成を行ってからプラグインの使用を行ってください。この場合、チェックされている項目を確認してみてください。チェックを外すと圧縮率はやや劣りますが画像が戻ります。

画像が重いと、データが重くなり、サーバーに負担がかかります。
サイトの表示速度の遅延につながり、サイト離脱につながってしまうので画像を圧縮し、軽くすることはSEO対策に繋がります!!
また、画像を圧縮してくれる「TinyPNG」のサイトで加工してから画像をメディアに登録することも合わせておすすめしたい方法です。
これで、画像の圧縮は万全ですね!サイトが重くなり、サイトの表示速度に大きく影響がでないように圧縮はマストです。しっかり管理していきましょう。
②Cocoon添付ファイルの詳細:代替テキストの設定
サイトに画像を登録する際の、添付ファイルの詳細ページで確認してみましょう!
「代替テキスト」という項目があります。
代替テキスト(Cocoonの説明欄)
画像の意味を説明しましょう。画像が装飾目的のみであれば、空欄にします。
と、ありますが、この箇所のことを「alt属性」といい、「alt属性」とはGoogleにこの画像の意味をわかりやすく説明するためのhtmlになります。
代替テキスト=「alt属性」
「alt属性」・・Googleにこの画像の意味をわかりやすく説明するためのhtml
Googleに内容を認識されやすくなり、検索でも上位表記のチャンスに繋がるため必要!
入力内容は、日本語入力で簡単で大丈夫です。ページの質の向上のためにも、ググったときの画像検索一覧にもHitするので、「代替テキスト」の入力はおすすめです。
【ブログ作成】CocoonのSEO対策!!おすすめ設定で検索上位まとめ
今回の【ブログ作成】CocoonのSEO対策!おすすめ設定で検索上位について最後にまとめていきましょう!
| Cocoonテーマ | |||
| ● | 記事投稿時SEO欄2つ | ①「SEOタイトル」 | パソコン32文字・モバイル35文字 |
| ②「メタディスクリプション」 | パソコンモバイルとも120文字 | ||
| ● | 「Cocoon設定」「高速化」4つ | ①ブラウザキャッシュ | ☑ 項目を確認する |
| ②縮小化 | 〃 | ||
| ③LazyLoad設定 | 〃 | ||
| ④事前読み込み設定 | 〃 | ||
| ● | 画像の設定方法2つ | ①画像の圧縮機能の利用 | 圧縮プラグインの利用または圧縮サイトを利用しサイトが重くならないようにする |
| ②画像追加の際「代替テキスト」の入力 | 画像検索の際に、代替テキストの入力でHitさせられる |
今回、いっしょに行ってきましたCocoonのSEO対策についておすすめの設定をまとめてみました。
ひとつひとつ確認できましたか?
Cocoonのテーマは、無料テーマなのにSEO対策の実力はとても優秀です!
特に余計なプラグインを入れなくても、きちんと必要な設定が備わっていて、とても分かりやすく解説してくださっているので、上手に利用していきたいです。
今後もいっしょに【ブログ作成】を行い、良いブログサイトを目指していければと思ってます。


















